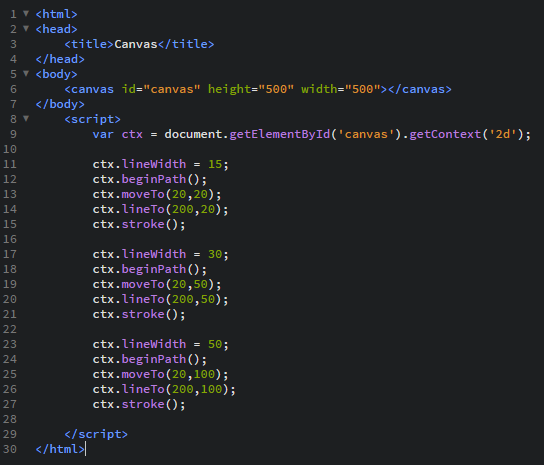
.lineWidth
.lineWidth는 선의 두께를 설정한다.


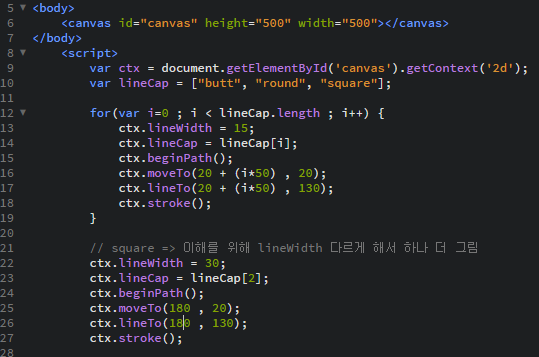
.lineCap
.lineCap은 선의 끝부분을 그릴 때 모양을 결정한다.
선 끝 모양 옵션은 3가지가 있다.
"butt"
선의 끝을 끝점에서 사각형으로 한다.
"round"
선의 끝을 둥글게 한다.
"square"
선의 끝을 사각형으로 하는데, 너비는 같고 선 두께의 절반을 높이로 하는 사각형만큼 추가된다.
(이해가 잘 안된다면 결과를 참고하자)


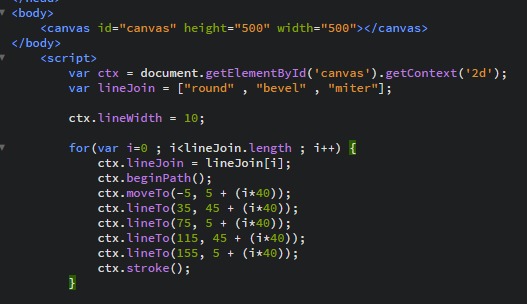
.lineJoin
.lineJoin 은 만나는 두 개의 선이 연결되는 부분의 모양을 결정한다.
연결부분 모양 옵션도 마찬가지로 3가지가 있다.
"round"
"bevel"
"miter"


.lineTo
.lineTo(x, y)는 현재 지점에서 x, y지점까지 직선을 연결하라는 것이다.
따라서 x에는 선 끝점의 x축 좌표를, y에는 선 끝점의 y축 좌표를 입력한다.


'JavaScript' 카테고리의 다른 글
| [JavaScript] Canvas API를 이용하여 움직이는 시계 그리기 (0) | 2020.10.28 |
|---|---|
| [JavaScript] 자바스크립트 시간/날짜 차이 계산 (0) | 2020.10.14 |
